Member-only story
Introduction
Recently, I started learning VueJS, and this article is part of the series of my notes while learning it. Components are a very important part of Vue, and in this article, I am giving a brief introduction to what they are and how to use them.

What are components
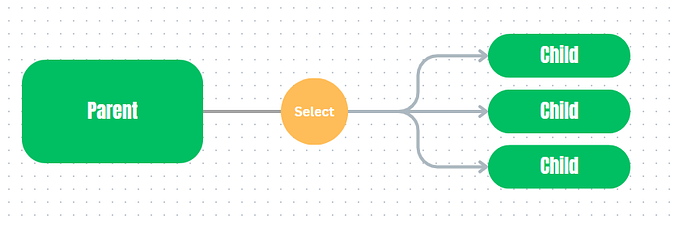
In all of the posts so far, I just created the Vue application and mounted it to the specific element. However doing that would cause HTML to grow huge, and the application object would be overly populated with all the data and methods. Soon, it would become impossible to update it. So there is a need to exclude pieces of logic and structure into reusable sections. This is what components are. A reusable structure that can contain their structure with HTML, style with CSS, and logic with JavaScript. These are used as new custom HTML tags.
Creating the first component
For this introductory post, I am using a Vue loaded from CDN. Also, when creating the first component, there is one important thing I need to note. I am using the Vue version 3. This is important to note because in version 3, defining components slightly changed. In older versions, it was done on the global Vue object. Since version 3, you need to create a new Vue application, and then register components…






![Better Vue Components with TypeScript [12 examples]](https://miro.medium.com/v2/resize:fit:679/1*jhRY42JUYkkvpQp3gBBtdw.png)